カラーのチャートや配色ルールの本やサイトを見て、理解できるのだけれど、いざ配色になると、どうもセンスが悪いことありませんか。
そんな悩みを解決できるIllustrator(イラストレータ)のカラーガイドパネルの使い方を紹介します。ランダムで素敵な配色を見つかれば、簡単でいいですね。
ウィンドウを開いて、カラーガイドをクリックします。
カラーガイドが出てきました。ざっと機能を説明します。
スヲッチ等で、カラーを選択すると、カラーガイドにベースカラーとして反映されます。
カラーガイドの右下をクリックすると、20種類以上の定義が出てきます。とりあえず、一番上のVisiBone2を選択します。
ーー引用始まり
Windowsベースのコンピュータでは、Macintoshベースのコンピュータとは異なるシステムセットのカラーが使用されています。 しかし、この2つのメインストリームシステムでは、40色が異なるだけで、残りの216色は同じです。 これはつまり、デザイナーがこの216色(「Webセーフカラー」と呼ばれます)のどれかを使用すれば、アートワークはほぼすべてのコンピュータで適切に表示されるということです。
Illustratorには、より直感的な方法でWebセーフカラーを表示する、VisiBone2というカラーパレットもあります
http://www.adobe.com/jp/designcenter/illustrator/articles/illcs2at_webdesign_03.html
ーー引用終わり
ハーモニールールを選択します。いろいろなハーモニールールが出てきます。適当に補色2にします。
オプションで、色合いを選択できます。暖色・寒色を選びます。
カラーガイドにカラーが表示されます。カラーを選択してドラッグすると、スヲッチに追加できます。
カラーガイドのカラーを、グループとして全部追加することもできます。いつでも呼び出せます。
さてカラーガイドのカラーを使って、実際に配色してみました。驚くほどセンスの無い仕上がりです。
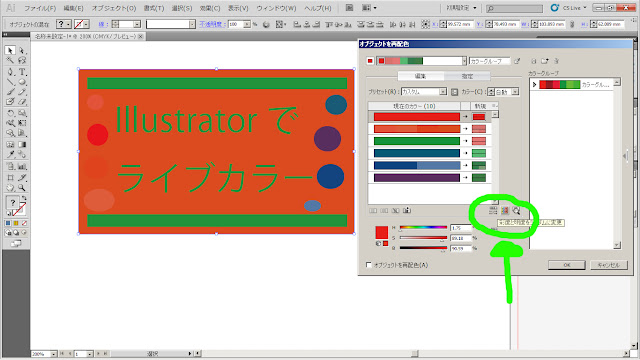
そんな時は色を設定したテキストやカラーを全選択して、ライブカラーをクリックします。
オブジェクトを再配色という画面がでてきます。細かくいろいろ設定できます。もっとも簡単にランダムにカラーを変更する機能があります。つかってみましょう。
色がざっくり変わります。
おお便利、配色が良くなった気がします。
ハーモニールールも後から変更できます。
そうこう適当に色を変更したら、センスのよさそうなカラー配色に仕上がりました。めでたしめでたし。